In Aurora, application is presented as a set of modules. However, if you have a front-end module, it's not necessarily considered an application - it can be some simple addon which implements some relatively minor functionality aspects.
As an example, let's create a module which adds one or several links to the top right corner of the interface, next to Logout and Settings links. The module will not have any backend code, only frontend functionality.
To begin, we need to create a subdirectory under modules dir, called LinksWebclient, with two subdirectories js and templates.
Now create the primary file of this module, js/manager.js:
'use strict';
module.exports = function (oAppData) {
var App = require('%PathToCoreWebclientModule%/js/App.js');
if (App.getUserRole() === Enums.UserRole.NormalUser)
{
return {
start: function () {
/* any code to initialize the module */
},
getHeaderItem: function ()
{
return {
item: require('modules/%ModuleName%/js/views/HeaderItemView.js'),
name: '%ModuleName%'
};
}
};
}
return null;
};
All it's doing is including js/views/HeaderItemView.js - as long as a user is logged in:
var ko = require('knockout');
function CHeaderItemView()
{
this.aLinks = [
{
url: 'http://www.afterlogic.com',
text: 'AfterLogic'
},
{
url: 'http://www.google.com',
text: 'Google'
}
];
this.visible = ko.observable(true);
}
CHeaderItemView.prototype.ViewTemplate = '%ModuleName%_HeaderItemView';
module.exports = new CHeaderItemView();
As you can see, we add two links here, but you can place any number of links there.
HTML template used here is templates/HeaderItemView.html file, with the following content:
<!-- ko foreach: aLinks -->
<span class="item settings">
<a class="link" href="javascript: void(0);" data-bind="attr: {href: url}" target="_blank">
<span class="text" data-bind="text: text"></span>
</a>
</span>
<!-- /ko -->
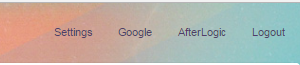
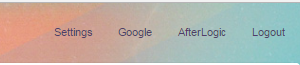
Now that we have all the files of our module in place, we need to let Aurora know about this new module. That's done by rebuilding static files as explained here. Once you log in as Aurora user, you will see new links in top right corner of the interface:

 MailBee.NET Objects .NET email components: SMTP, POP3, IMAP, EWS, Security, AntiSpam, Outlook, Address Validator, PDF
MailBee.NET Objects .NET email components: SMTP, POP3, IMAP, EWS, Security, AntiSpam, Outlook, Address Validator, PDF  MailBee.NET Queue Easy-to-use .NET service to deliver e-mails in the background
MailBee.NET Queue Easy-to-use .NET service to deliver e-mails in the background  MailBee Objects ActiveX email components: SMTP, POP3, IMAP, S/MIME
MailBee Objects ActiveX email components: SMTP, POP3, IMAP, S/MIME  MailBee Message Queue Queue-based background sending of emails
MailBee Message Queue Queue-based background sending of emails  WebMail Pro PHP Webmail front-end for your existing mail server, with personal calendar, contacts, and mobile sync
WebMail Pro PHP Webmail front-end for your existing mail server, with personal calendar, contacts, and mobile sync  WebMail Pro ASP.NET Webmail front-end for your existing mail server, with calendar sharing and global contacts
WebMail Pro ASP.NET Webmail front-end for your existing mail server, with calendar sharing and global contacts  ActiveServer Premium addon which brings ActiveSync support to WebMail Pro and Aurora
ActiveServer Premium addon which brings ActiveSync support to WebMail Pro and Aurora  Aurora Corporate Groupware system for businesses and providers
Aurora Corporate Groupware system for businesses and providers  Aurora Files Your personal cloud storage
Aurora Files Your personal cloud storage  Triton Transactional and newsletter emails sending solution
Triton Transactional and newsletter emails sending solution  MailSuite Pro for Linux Mail server (MTA) bundled with WebMail Pro for a complete solution
MailSuite Pro for Linux Mail server (MTA) bundled with WebMail Pro for a complete solution  Unified Messaging Solution Technology platform which provides telecom users with a feature-rich messaging portal
Unified Messaging Solution Technology platform which provides telecom users with a feature-rich messaging portal